Frequently Asked Question
File Upload & Media Browser (update images)
Last Updated 5 years ago
This is the main area that you will use to upload your images. It is useful to know what size images you will need for each part of your website before you upload them. We also suggest compressing your images before you upload them too, however, if you choose to convert them into a WEBP file, this will automatically compress them!
You also have many other options available to you when you are uploading an image. When you select the image/ images that you would like to upload, you will be offered the option to:





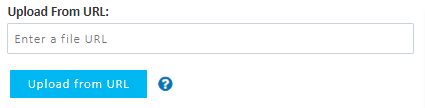
To the right of this section, you then have the opportunity to upload an image through a URL.

Or you can choose to import from a current WordPress website through our media importer.

On the far right of the page, you can choose to set your preferences when it comes to uploading. For example, if you do not want any videos to be uploaded to the website then you can choose to now allow any video files in this section. Here there is also a file upload limit, where you can choose the limit you would like the file size to be and not exceed. You can also Enable Interlacing and set the image quality. To save these changes click ‘Save Changes’ and you are good to go!

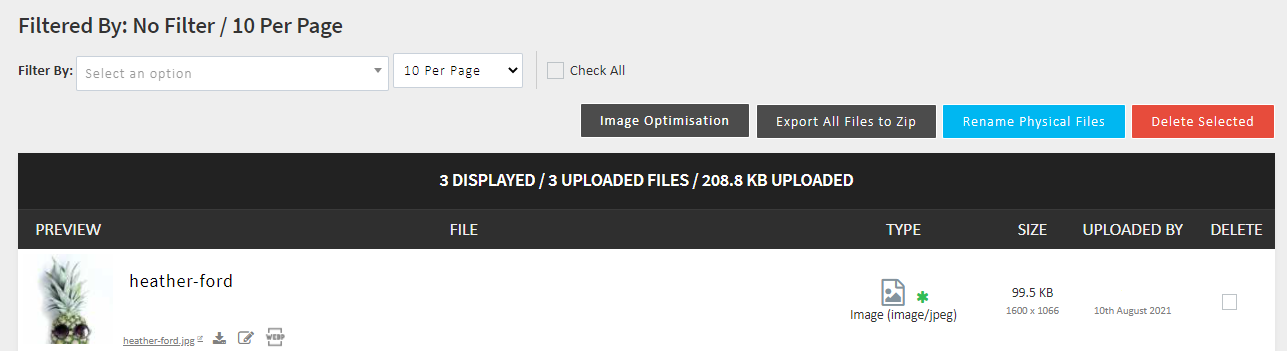
When you scroll down the page, you will find all of your current uploaded images and here is where you can manage them. You can search for a specific image using the filters or delete the ones that you do not want anymore. Be careful when deleting images from here, as they will also disappear from your website too.

You also have many other options available to you when you are uploading an image. When you select the image/ images that you would like to upload, you will be offered the option to:
- Convert to a WebP
- Overwrite an existing file
- Rotate images
- Show image resize options
- You will also be able to resize your image on upload, in the Image Resize Options dropdown. You can also choose to have a duplicate thumbnail of an uploaded image.
To the right of this section, you then have the opportunity to upload an image through a URL.
On the far right of the page, you can choose to set your preferences when it comes to uploading. For example, if you do not want any videos to be uploaded to the website then you can choose to now allow any video files in this section. Here there is also a file upload limit, where you can choose the limit you would like the file size to be and not exceed. You can also Enable Interlacing and set the image quality. To save these changes click ‘Save Changes’ and you are good to go!
When you scroll down the page, you will find all of your current uploaded images and here is where you can manage them. You can search for a specific image using the filters or delete the ones that you do not want anymore. Be careful when deleting images from here, as they will also disappear from your website too.